Sie kennen das Problem ... vor allem als Mediengestalter, Webentwickler, Grafikdesigner. Man braucht den genauen Farbwert, um ein Template-Layout oder einen Print-Entwurf umzusetzen. Oder die Farben in einem Logo oder Flyer sollen den exakten Werten der Website entsprechen. Schließlich soll das Corporate Design einheitlich bleiben. Hier sind die besten Tipps, wie man den korrekten Farbwert einzelner Elemente in einer Website schnell selbst ermittelt.
Was erwartet mich in diesem Beitrag
- Farbcodes und Ihre Bedeutung
- Farbcodes in Google Chrome ermitteln (via Entwickler-Tools)
- Color-Picker für Google Chrome (Erweiterung)
- Farbcodes in Mozilla Firefox ermitteln (via Entwickler-Tools)
- Color-Picker in Mozilla Firefox (Erweiterung)
Farbcodes und Ihre Bedeutung
In den gängigen Webbrowsern Google Chrome und Mozilla Firefox kann man die Hex- bzw. HTML-Farbcodes mithilfe der Webentwickler-Tools bestimmen - ohne die Installation einer zusätzlichen Software oder eines Programms.
Dabei wird die entsprechende Farbe durch Hexadezimalzahlen dargestellt, die jeweils einer Farbe des RGB-Farbraums zugewiesen werden, #RRGGBB.
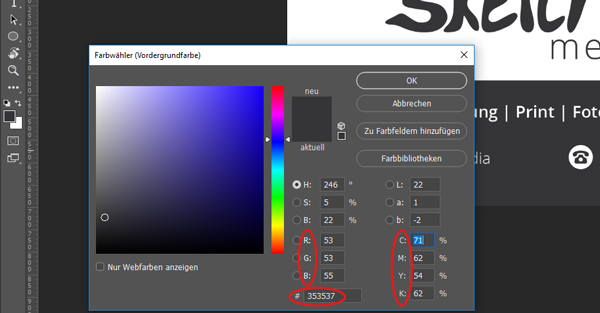
Die RGB-Werte stehen für die Anteile der Grundfarben (Rot, Grün und Blau) an der Mischfarbe. Den ermittelten Wert kann man anschließend z. B. in Word oder einem Bildbearbeitungsprogramm, wie Photoshop, einfach in den Farbwähler einfügen, die Farbanteile in RGB oder CMYK auslesen und mit den Werten beliebig weiterarbeiten.

Farbcodes in Google Chrome ermitteln (via Entwickler-Tools)
Die Chrome Entwickler-Tools (kurz Dev-Tools) bieten viele nützliche Werkzeuge. Man kann damit zum Beispiel den HTML-Aufbau einer Seite überprüfen oder CSS-Regeln testen. Ein hilfreiches Tool zur Ermittlung von Farbcodes ist ein eingebauter Color-Picker. Man kann die Dev-Tools mit der F12-Taste öffnen.

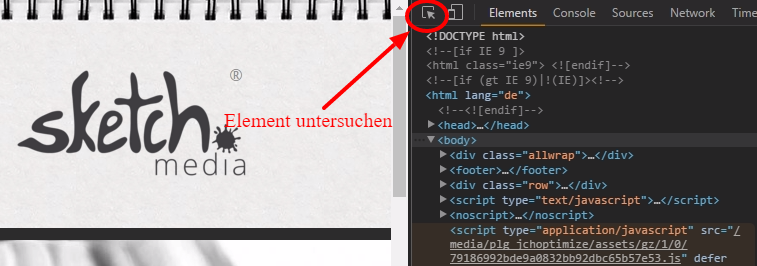
Mit dem Markieren-Button in der Grafik kann man ein beliebiges Element in der Webseite "untersuchen". Da der Hintergrund oder die Schrift grundsätzlich hinterlegte Farbwerte haben, ist es sinnvoll, eines dieser Elemente auszuwählen.

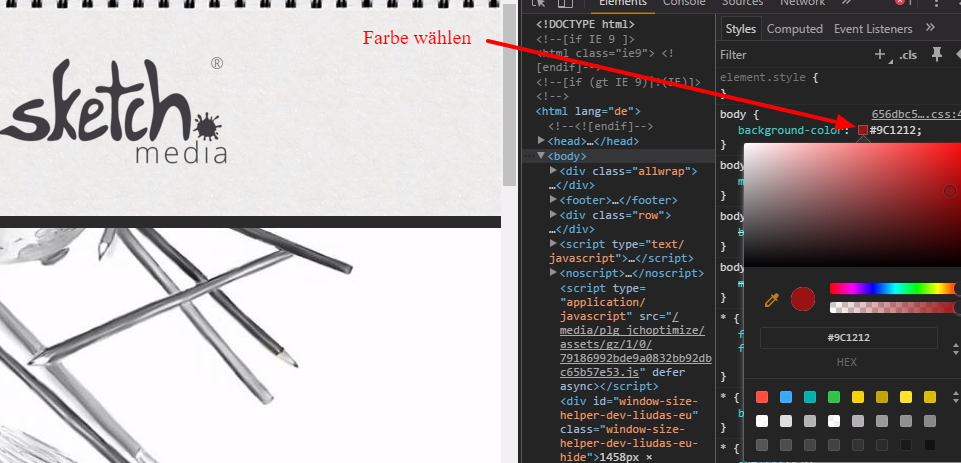
Sobald man das Kästchen vor dem Farbcode anklickt, kann man mit einem Color-Picker eine beliebige Stelle in der offenen Webseite anklicken und der Farbcode wird automatisch übernommen. Diesen Hexfarbcode kann man mit "paste" (Cmd + V bei Mac bzw. Ctrl + V in Windows) überall einfügen.
Color-Picker für Google Chrome (Erweiterung)
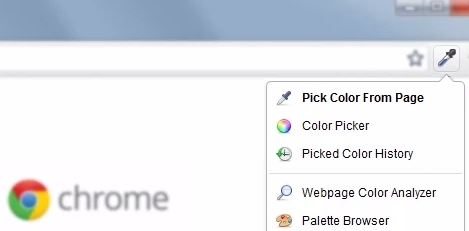
Man kann mit dem Chrome Browser zahlreiche Erweiterungen installieren. Die Erweiterung "ColorZilla" bietet einen nützlichen Color-Picker.

Nach der Installation kann man mit dem Icon in der rechten, oberen Bildschirmecke den Color-Picker auswählen und an eine beliebige Stelle in der Webseite klicken, um den gewünschten Farbcode zu ermitteln.
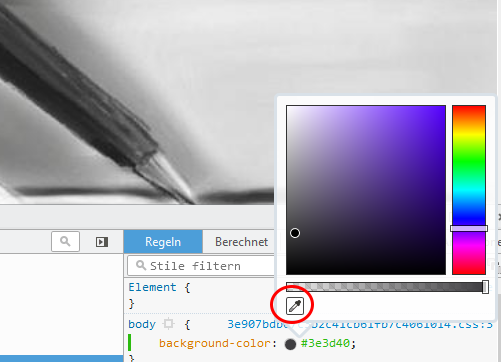
Farbcodes in Mozilla Firefox ermitteln (via Entwickler-Tools)
Ähnlich wie in Chrome, kann man mit der F12-Taste die Dev-Tools öffnen. Nachdem man ein Element in der gewünschten Farbe ausgewählt hat, muss man in Firefox - im Gegensatz zu Chrome - einfach noch auf das Color-Picker Icon klicken und kann anschließend den Farbwert mit einem Klick auf der Website ermitteln.

Color-Picker in Mozilla Firefox (Erweiterung)
Wie im Chrome-Browser ist für Firefox die Erweiterung ColorZilla erhältlich und funktioniert wie die Chrome-Erweiterung. Nach der Installation kann man mit dem Icon in der rechten, oberen Bildschirmecke den Color-Picker auswählen und eine beliebige Stelle in der Website anklicken, die den gewünschten Farbcode enthält.
