Webdesign - Worauf kommt es an?
Ein gut durchdachter Designentwurf legt den Grundstein für eine erfolgreiche Website.
Es ist wichtig, die Zielgruppe, den Zweck der Website und die Markenidentität zu berücksichtigen.
Durch den Einsatz bewährter Gestaltungsprinzipien stellt man sicher, dass der Designentwurf ansprechend, funktional und auf die Bedürfnisse der Benutzer zugeschnitten ist.



Beim Designentwurf werden die visuellen Elemente & das Erscheinungsbild Ihrer Website konzipiert.
Hier sind einige wichtige Aspekte beim Designentwurf für Ihre Website:
- Farben: Die Auswahl einer passenden Farbpalette spielt eine große Rolle für das Erscheinungsbild der Website. Farben können Emotionen hervorrufen und die Wahrnehmung beeinflussen. Es ist wichtig, eine Farbpalette zu wählen, die zur Marke oder dem gewünschten Stil der Website passt und gleichzeitig eine gute Lesbarkeit und Kontraste (Stichwort: Barrierefreiheit im Web) gewährleistet.
- Layout: Das Layout bestimmt die Anordnung der Inhalte auf der Website. Es sollte klar strukturiert und benutzerfreundlich aufgebaut sein. So können die Besucher durch die Website navigieren und Informationen leicht finden.
- Typografie: Die Wahl der richtigen Schriftarten hat einen essenziellen Einfluss auf die Lesbarkeit & Ästhetik Ihrer Website. Dabei geht es auch um eine ausgewogene Kombination von Schriftgrößen und -stilen, um wichtige Informationen hervorzuheben.
- Grafikelemente: Grafiken, Bilder Symbole/Icons & wiederkehrende Elemente (visuelle Klammer) erzeugen Aussagekraft und unterstreichen das Corporate Design Ihrer Website. Sie sollten gezielt eingesetzt werden, um die Botschaft der Website zu vermitteln.
Die Auswahl hochwertiger Bilder trägt dazu bei, dass Ihre Website vertrauensvoller und professioneller auf Ihre Besucher wirkt.
Die Optimierung der Dateigrößen für eine optimale Ladezeit runden die positive Nutzererfahrung ab, da dadurch frustrierende Wartezeiten (beim Laden) vermieden werden. - Benutzererfahrung (UX): Bei einem guten Designentwurf wird die Benutzererfahrung berücksichtigt. Die Platzierung von Navigationsmenüs, Call-to-Action-Buttons und anderen interaktiven Elementen zielen darauf ab, die Nutzerführung und Interaktion zu erleichtern. Eine intuitive und benutzerfreundliche Website wird die Besucher dazu ermutigen, länger zu bleiben und mehr zu erkunden.
was noch dazugehört:
- Corporate Design
- Logodesign
- Branchenbezogene Infografiken und Werbegrafiken (auch für Social Media)
- Suchmaschinenoptimierte Texte mit Mehrwert
- Druckmedien (wie Visitenkarten, Briefpapier, Flyer u.v.m.)
Unterschätzen Sie nie die Aussagekraft von Design
Was macht gutes Design aus?
Wir schaffen ein Design für Ihre Website. Und zwar ganz nach Ihren persönlichen Wünschen und (branchenbezogenen) Ansprüchen und stehen Ihnen beratend zur Seite.
Dabei geht es um Fragen, wie:
- Was passt zu meinem Unternehmen?
- Welche Zielgruppe soll angesprochen werden?
Welcher Stil, welche Farben, welche Typografie führt mich zum Ziel?
All diese Punkte haben eine entscheidende Tragweite. Das Auge isst bekanntlich mit und Inhalte geraten schnell in Vergessenheit. Was bleibt, ist der emotionale Eindruck guten Designs.
Ein paar Beispiele
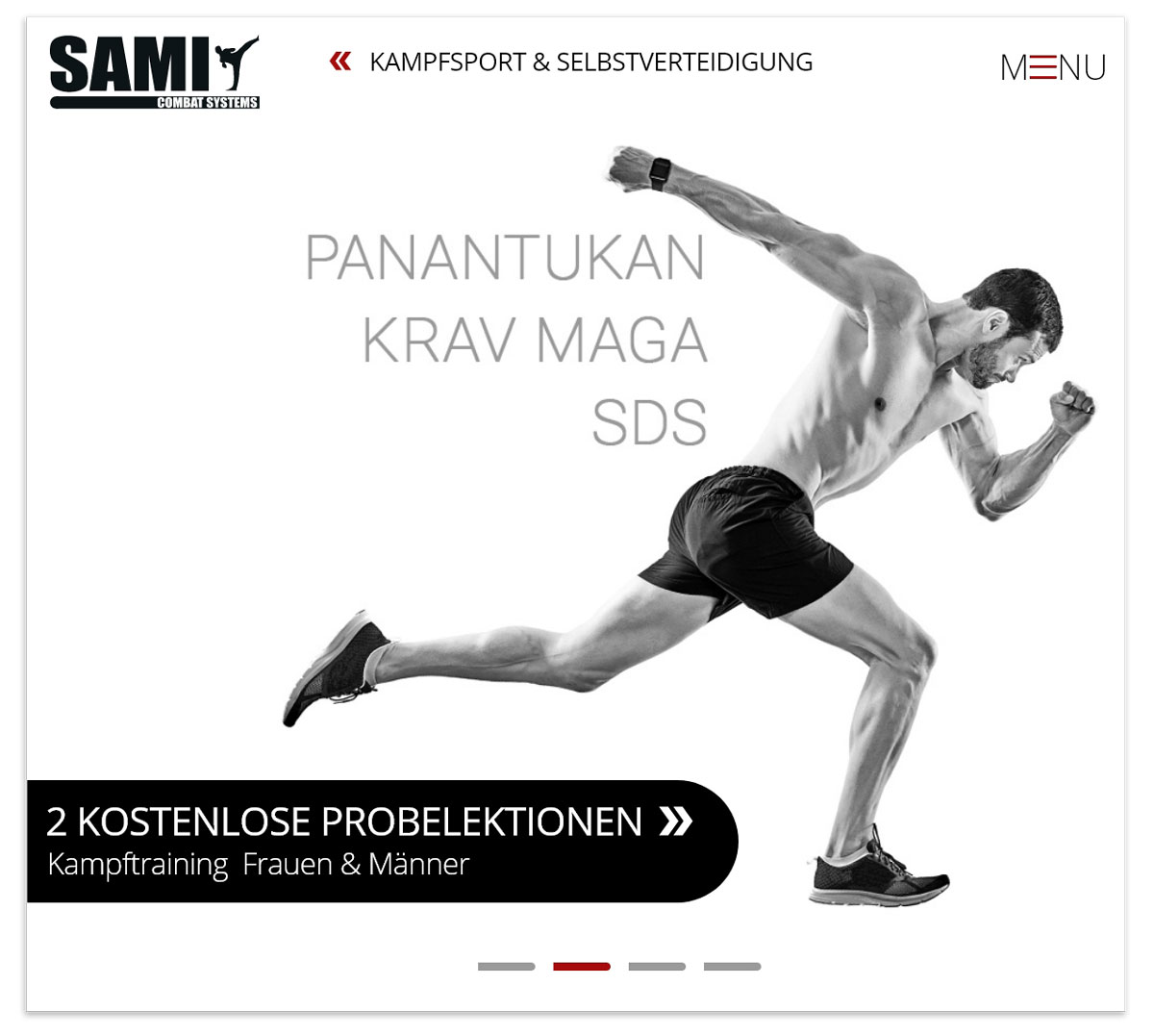
1. Visuelle Aussagen
Durch die Position von Bild und Schrift wird eine visuelle Balance geschaffen. Beim Besucher entsteht ein emotionaler Eindruck von Kraft, Gleichgewicht und Harmonie.


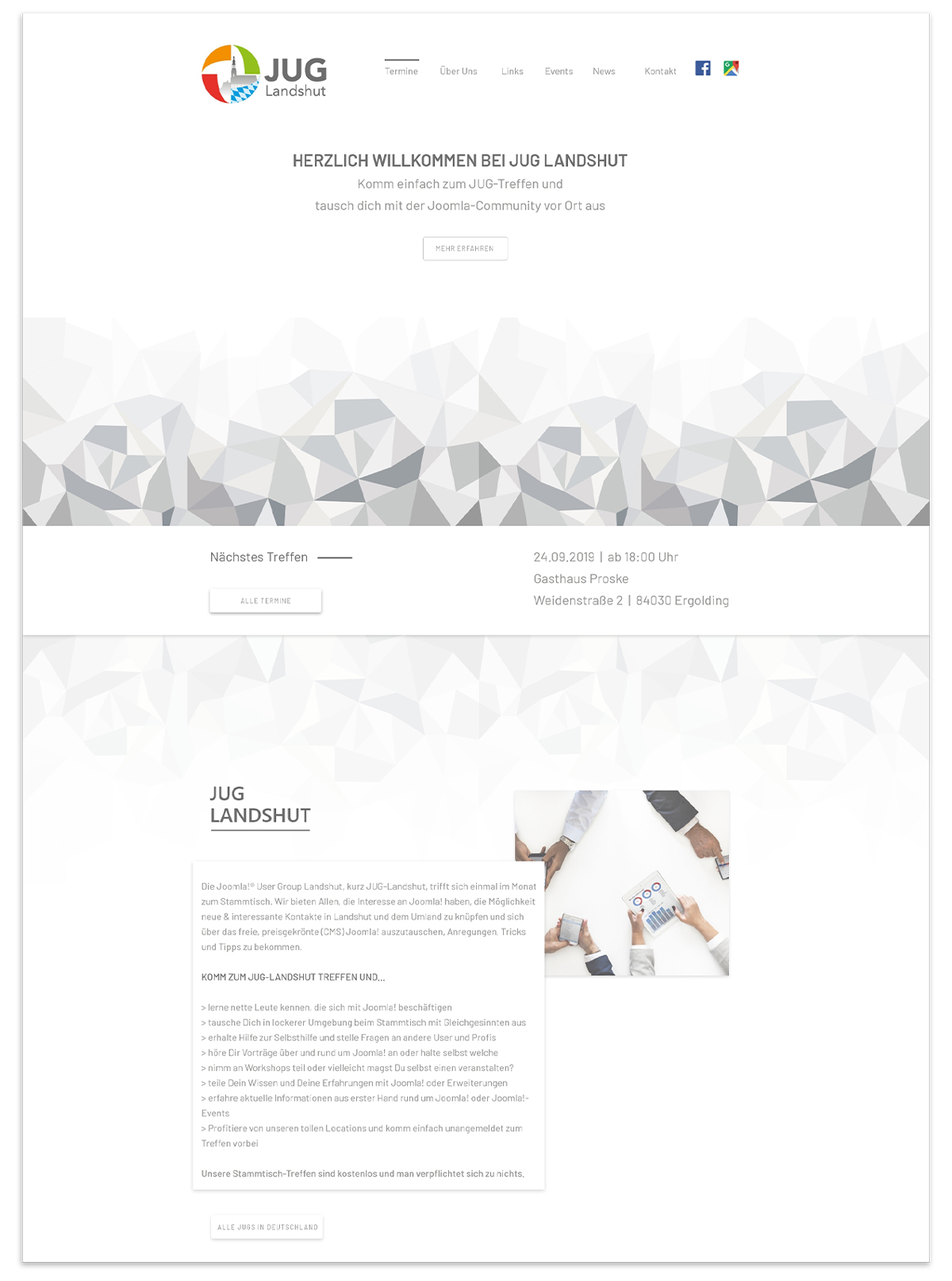
2. "Cleanes" Design
Oft ist weniger mehr, z.B. durch Negative space, d.h. leere Flächen, die den Besucher nicht überfordern und die Aufmerksamkeit auf die wichtigen Infos lenken.

3. Design zum Anfassen
Plastische/realistische Bildelemente vermitteln den Eindruck, als könnte man sie mit seinen Händen berühren. Es regt die Sinne an und schafft ein Gefühl von Nähe.
Es gibt unzählige Möglichkeiten, beim Besucher Emotionen und Eindrücke zu erzeugen.
Welche passt zu Ihnen?
Das Zusammenspiel von Form & Funktion
Neben dem optischen Faktor spielt die technische Implementierung der Inhalte eine wichtige Rolle. Bei uns gehören die Bereiche Webdesign und Webentwicklung eng zusammen.
Nur so erreicht man ein optimales Ergebnis. Das Design soll die optimale Nutzung für die entsprechende Zielgruppe ermöglichen. 
"Design ist KUNST, die SICH nützlich macht"
Es geht nicht nur darum, eine optisch ansprechende Website zu designen, sondern auch die Technik dahinter und die Benutzerfreundlichkeit (usability) darauf abzustimmen. Form und Funktion sind eine Einheit, d.h. soviel Code wie nötig, so wenig Ladezeiten wie möglich...
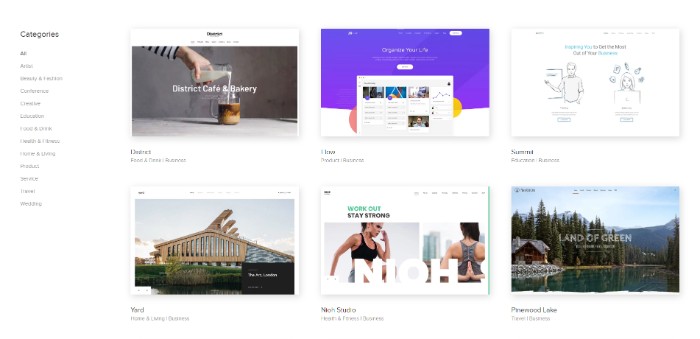
Maßgeschneidert versus Baukasten
All-in-one Toolkit Anbieter wie YOOtheme bieten fertige Templates gegen verhältnismäßig geringe Kosten an. Nach einer Art "Baukastenprinzip" kann man sich (nach einer kurzen Einarbeitungsphase) ein Template "zusammenklicken". Die vorgefertigten Themes für die Websites werden von Designern entworfen, schauen super aus und sind sicherlich günstiger als ein individuell entworfenes und programmiertes Template.
 |
 |
Aber!
Um alle Funktionen, Varianten und Looks abzudecken und customized zu gestalten, müssen unnötiger Code und viele Funktionen integriert werden, die für das Endergebnis überflüssig sind. Man hat im Grunde zu viele Bauklötze, die störend um das fertige Bauklotzgebilde herumliegen und nicht zum Einsatz kommen.

Dadurch muss im Hintergrund der Website (zu-)viel geladen werden, was sich wiederum auf die Ladezeit auswirkt. Zudem muss man beim Endprodukt immer bestimmte Kompromisse und Abstriche machen, denn man hat nur eine begrenzte Auswahl an Funktions- und Gestaltungsmöglichkeiten.
Wo bleibt die Individualität?
Durch vorgefertigte Themes und Templates werden die Individualität, Kreativität und der Wiedererkennungswert eingeschränkt. Da viele Website-Betreiber aus Kostengründen oder unzureichenden Programmierkenntnissen auf Baukasten-Templates zurückgreifen, gleichen viele Websites einander und gehen in der Masse unter.
 |
 |
Ein Regal von Ikea oder vom Schreiner? Welcher Typ sind Sie?
Der Unterschied zwischen Baukasten-Systemen und individuell programmierten Templates lässt sich mit einem Regal vergleichen, das man bei Ikea kauft oder sich vom Schreiner maßschneidern lässt.
Bei Ikea bekommt man schnell ein günstiges Regal, das in etwa den eigenen Vorstellungen entspricht. Man ärgert sich etwas über die Anleitung beim Zusammenbauen und macht ein paar Abstriche, weil es nicht perfekt in die Ecke passt, in die man es reinstellen möchte. Es ist qualitativ nicht das hochwertigste, aber es steht, erfüllt insgesamt seinen Zweck und man hat das gleiche Regal wie Tausende von anderen Menschen, die es bei Ikea erworben haben.
Lässt man sich das Regal vom Schreiner nach Maß anfertigen, verwendet die Materialien, Maße, Fächer und Schubladen nach individuellem Bedarf, hat man vielleicht etwas mehr Geld und Zeit investiert, aber das Ergebnis ist individuell. Es perfekt auf die eigenen Wünsche abgestimmt, ohne Schnickschnack und Extratürchen (das man eigentlich nicht braucht), und Sie haben mit Sicherheit länger Freude daran.
Gehen Sie zum Website-Schreiner
Man muss sich im Endeffekt vorher entscheiden, ob man mehr in ein gutes Ergebnis investieren möchte oder sich mit einer mittelmäßigen Lösung arrangiert. Zu beachten wäre dabei, dass ein "minderwertigeres, wackliges Regal" auch anfälliger ist und Zusatzkosten für Reparatur und Anpassungen nach sich ziehen kann.
Da wir was von unserem Handwerk verstehen, bieten wir nur in Ausnahmefällen Fertig-Baukasten-Lösungen an und sehen uns als "Website-Schreiner".
Man kann für jede Lösung eine günstige Variante finden, aber im Endeffekt zahlt sich gute Arbeit aus. Die Qualitätsunterschiede machen sich mit der Zeit bemerkbar.
 |
 |
Wir haben nichts gegen YOOtheme und wenn Sie sich für die Variante "Fertigtemplate" entscheiden, werden wir Sie nicht davon abhalten. Wir wollen Ihnen nur die Vorteile von individuell programmierten Designs und Funktionen näherbringen.
Aus Erfahrung kommen Kunden mit Fertigtemplates nach einer gewissen Zeit wieder auf uns zu, weil Ihre Website nicht das tut, was sie gerne hätten. Es gibt Bugs oder bestimmte Funktionen fehlen.
Es ist um Einiges aufwendiger und vor allem teurer, etwas im Nachhinein anzupassen und zu reparieren als es von an Anfang an stabil, sicher und auf Ihre Bedürfnisse abgestimmt, zu "bauen".

Überzeugt? Kontakt aufnehmen
Wir bieten eigens programmierte Funktionen, Komponenten und Erweiterungen an und erstellen Ihnen gerne ein unverbindliches, individuelles Angebot.