Um eine Website ansprechend und einladend zu gestalten, ist ein gut formulierter und schön formatierter Text meist nicht ausreichend. Um das Ganze nicht eintönig darzustellen und potentielle Besucher zum Verweilen zu bewegen, sollte ein guter Beitrag mit Bildern aufgelockert werden.
Der Bildmanager im JCE-Editor
Schauen wir uns an, wie man mit dem Bildeditor, der im JCE-Editor inbegiffen ist, umgeht, Bilder oder Grafiken gezielt in Beiträge einbaut und formatiert.
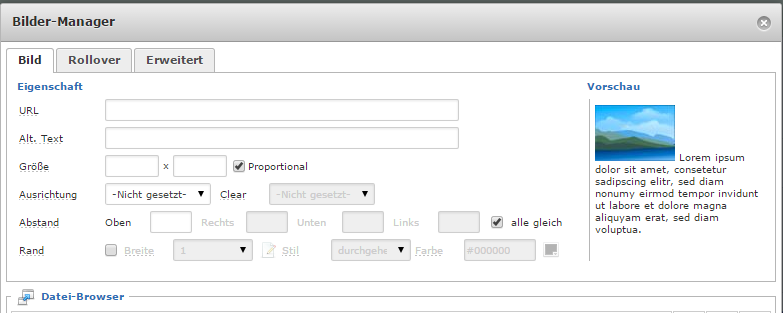
Der JCE-Editor verfügt nativ über einen umfangreichen Bildeditor, der standardmäßig viele Funktionen zur Anpassung und Formatierung von Bildern und Grafiken hat.

- URL (hier wird der tatsächliche Dateipfad angezeigt, in dem sich das Bild befindet, und automatisch ausgefüllt, sobald man unten ein Bild anklickt)
- Alt. Text (wichtig für die Google Bildersuche und für Screenreader für Sehbehinderte. Er wird automatisch ausgefüllt, sobald man unten ein Bild auswählt, kann aber für SEO noch angepasst werden)
- Größe (Möglichkeiten zur Manipulation der Größe des Bildes)
- Ausrichtung (Bestimmung der Position im Text)
- Abstand (zum umgebenden Text)
- Rand (eine optische Abgrenzung zum Text)
- Vorschau (wie sich die eingefügte Grafik im Text verhält)
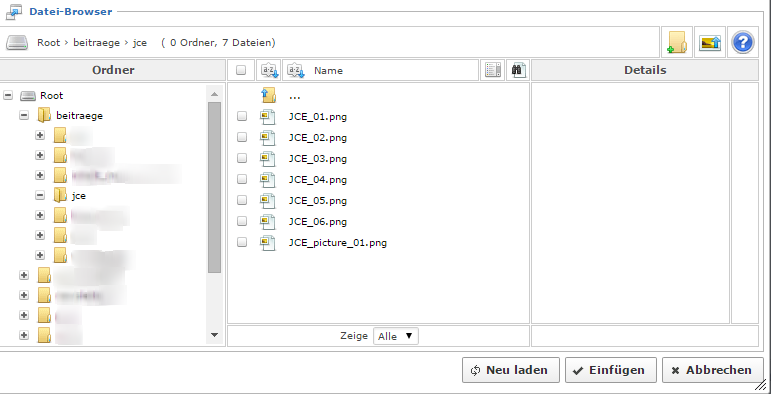
Den Bilder-Manager öffnet man über einen Klick auf das kleine ![]() Symbol in der Symbolleiste des JCE-Editors. Dieser Editor verfügt auch über einen eingebauten Dateimanager, mit dem man bequem durch das /images Verzeichnis einer Joomla-Installation navigieren kann.
Symbol in der Symbolleiste des JCE-Editors. Dieser Editor verfügt auch über einen eingebauten Dateimanager, mit dem man bequem durch das /images Verzeichnis einer Joomla-Installation navigieren kann.

Über diesen Manager kann man in kurzer Zeit neue Bilder hinzufügen und hochladen.
Bildupload im Dateimanager
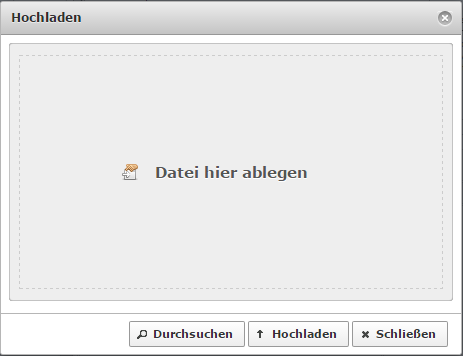
Zunächst öffnet man, wie oben beschrieben, den Bilder-Manager. Dann einfach auf den "Datei hochladen"-Button klicken und schon öffnet sich ein kleines Fenster, in das man die gewünschen Bilddatei per "Drag & Drop" hineinziehen kann.

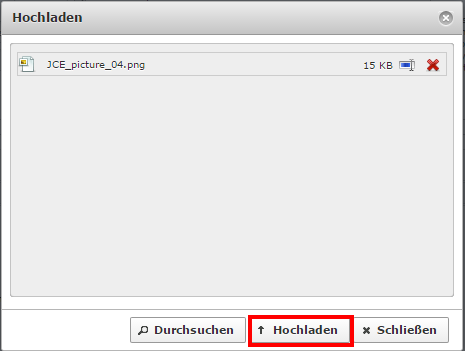
Jetzt nur noch ein Klick auf den "Hochladen"-Button und schon ist die Grafik oder das Bild verfügbar und kann in einen Beitrag eingebaut werden.

Nun muss das Bild noch in den entsprechenden Beitrag eingefügt werden. Hierzu muss die betreffende Datei im Datei-Manager des Bilder-Managers ausgewählt werden. Durch einen Klick auf den ![]() Button, wird das Bild in den Beitrag eingebunden. Die Grafik wird immer an der Position eingefügt, wo sich der Cursor gerade im Beitrag befindet. Die Positon lässt sich per "Drag & Drop" verändern und das Bild an die gewünschte Stelle im Beitrag ziehen.
Button, wird das Bild in den Beitrag eingebunden. Die Grafik wird immer an der Position eingefügt, wo sich der Cursor gerade im Beitrag befindet. Die Positon lässt sich per "Drag & Drop" verändern und das Bild an die gewünschte Stelle im Beitrag ziehen.
Bildmanipulation im Beitrag
Mithilfe des Bildeditors kann man die Größe einer Grafik manipulieren. Das funktioniert, indem man im Feld "Größe" einen festen Pixel-Wert eingibt. Oder man klickt auf das Bild innerhalb des Beitrags und zieht es an den kleinen weißen Quadraten, die am Rand erscheinen, einfach auf die gewünschte Größe. Die Checkbox ![]() bewirkt hierbei, dass das ursprüngliche Seitenverhältnis der Grafik eingehalten wird, damit das Bild nicht verzerrt wirkt. Mit gehaltener Shift-Taste kann man sicherstellen, dass das Seitenverhältnis des Bildes nicht verändert wird.
bewirkt hierbei, dass das ursprüngliche Seitenverhältnis der Grafik eingehalten wird, damit das Bild nicht verzerrt wirkt. Mit gehaltener Shift-Taste kann man sicherstellen, dass das Seitenverhältnis des Bildes nicht verändert wird.
Wird das Bild auf diese Weise verkleinert, wird es immer in der tatsächlichen Größe geladen und vom Browser nur in der Darstellung reduziert. Da diese Methode zu langen Lade- bzw. Aufbauzeiten der Seite führen kann, sollten Bilder nicht zu groß hochgeladen werden. Für kleinere Anpassungen ist diese Methode jedoch in Ordnung. Im Optimalfall sollten die verwendeten Grafiken vorher in der extakten Größe in einem Bildbearbeitungsprogramm aufbereitet werden.
Die Ausrichtung des Bildes
Mit der Funtion "Ausrichtung" kann man bestimmen, wo sich die Grafik innerhalb eines fließenden Textes befinden soll. Hierbei stehen folgende Optionen zur Auswahl:
- eine horizontale Ausrichtung, die wiederum unterteilt ist in:
- Links (Bild wird links vom Text angezeigt)
- Mitte (Bild wird in der Mitte vom Text angezeigt)
- Rechts (Bild wird rechts vom Text angezeigt)
- eine vertikale Ausrichtung, die wiederum unterteilt ist in:
- Oben (Bild wird über dem Text angezeigt)
- Mitte (Bild wird in der Mitte vom Text angezeigt)
- Unten (Bild wird unter dem Text angezeigt)
Nachdem man das Bild ausgerichtet hat, kann man den Abstand zum umgebenden Text bestimmen. Dadurch wird sichergestellt, dass der Besucher klar zwischen den Bilder differenzieren kann, wenn z.B. mehrere Bilder nacheinander eingefügt werden. Der Wert wird immer in Pixel angegeben. Man kann in alle vier Richtungen verschiedene Werte angeben, falls der Abstand in eine Richtung größer oder kleiner sein soll als in eine andere. Mit der Checkbox ![]() wird der Wert im Feld "Oben" auf alle vier Richtungen angewandt, sofern diese mit dem Häkchen ausgewählt wurde.
wird der Wert im Feld "Oben" auf alle vier Richtungen angewandt, sofern diese mit dem Häkchen ausgewählt wurde.
Bild mit Rand
Die eingefügten Bilder und Grafiken lassen sich mit einem Rand versehen, um eine zusätzliche optische Abgrenzung zum Text zu schaffen oder einzelne Bilder hervorzuheben. Der Bilder-Manager des JCE-Editors bietet eine Vielzahl an Möglichkeiten, einen Rand zu gestalten.
Mit einem Klick auf die Checkbox ![]() wird der Rahmen aktiviert. Im nächsten Feld kann man anhand eines Wert von 1 bis 10 oder der vorgegebenen Werte "Dünn", "Mittel" und "Dick" bestimmen, wie stark der Rahmen hervorgehoben werden soll. Anschließend lässt sich ein Stil vergeben, um den Rahmen zum Beispiel dezent zu halten oder ihn besonders auffällig zu gestalten. Hier stehen folgende vorgefertigte Stile zur Auswahl:
wird der Rahmen aktiviert. Im nächsten Feld kann man anhand eines Wert von 1 bis 10 oder der vorgegebenen Werte "Dünn", "Mittel" und "Dick" bestimmen, wie stark der Rahmen hervorgehoben werden soll. Anschließend lässt sich ein Stil vergeben, um den Rahmen zum Beispiel dezent zu halten oder ihn besonders auffällig zu gestalten. Hier stehen folgende vorgefertigte Stile zur Auswahl:
- durchgehend
- gestrichelt
- gepunktet
- doppelt
- geschlängelt
- Relief nach innen
- Relief nach außen
- Doppelrelief
Farben im JCE-Editor
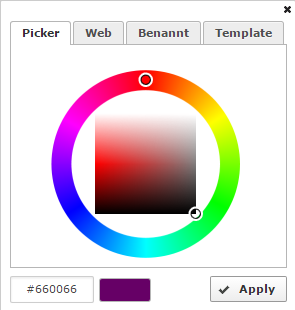
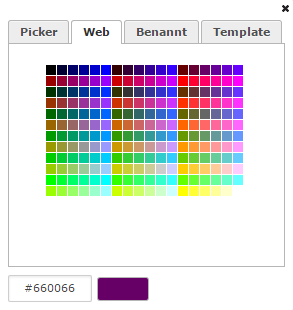
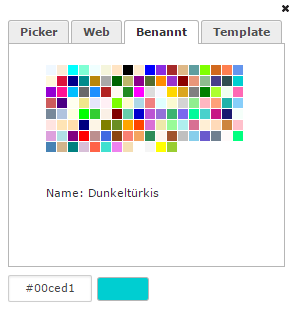
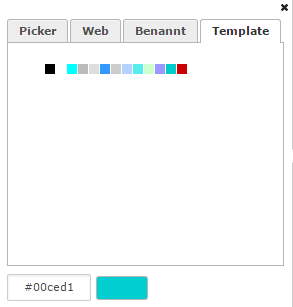
Im letzten Schritt kann man die Farbe des Rahmens bestimmen. Dies geschieht wahlweise über eine von vier Farbpaletten, die über einen Klick auf den Button ![]() aufgerufen werden können oder über ein Feld, in dem direkt der Hex-Farbcode eingegeben werden kann. Der Hex-Farbcode ist dann hilfreich, wenn man den Rahmen einheitlich in einer Farbe halten will und nicht bei jedem neuen Bild die Farbe in der Farbpalette suchen möchte. Der Hex-Farbcode wird in der Farbpalette in der unteren linken Ecke angezeigt, so dass die verwendete Farbe schnell im HTML-Code gefunden werden kann. Die vier Farbpaletten sind wie folgt unterteilt:
aufgerufen werden können oder über ein Feld, in dem direkt der Hex-Farbcode eingegeben werden kann. Der Hex-Farbcode ist dann hilfreich, wenn man den Rahmen einheitlich in einer Farbe halten will und nicht bei jedem neuen Bild die Farbe in der Farbpalette suchen möchte. Der Hex-Farbcode wird in der Farbpalette in der unteren linken Ecke angezeigt, so dass die verwendete Farbe schnell im HTML-Code gefunden werden kann. Die vier Farbpaletten sind wie folgt unterteilt:
- Picker (das gesamte verfügbare Farbspektrum)
- Web (eine Sammlung von für das Web optimierten Farben)
- Benannt (eine Auswahl von bestimmten Farbtönen z.B. dunkelblau)
- Template (die im Template der Webseite verwendeten Farben)




Popup-Bilder erzeugen mit dem JCE Editor
Das JCE-Mediabox Plugin
Im Frontend der Webseite Popup-Bilder mit Hilfe des JCE-Editors zu erzeugen, ist mit nativen Mitteln leider nicht machbar. Um dennoch Popup-Bilder einzurichten, benötigt man das Plugin JCE-Mediabox. Dieses ist HIER kostenlos erhältlich. Wie man in einem Joomla System Plugins und andere Erweiterungen installiert, wird in diesem Beitrag ausfühlich erklärt.
Popups einrichten und Konfigurieren mit dem JCE-Editor
Wenn das JCE Madiabox Plugin eingerichtet wurde, kann es im JCE-Edior genutzt werden. Nach erfolgreicher Installation wird in der unteren Symbolleiste des JCE-Editors ein neues Icon ![]() angezeigt. Durch einen Klick auf diesen Button öffnet sich ein Popup, das auf den ersten Blick wie das Standard-Bild-Interface aussieht. Jedoch gibt es oben nun einen weiteren Reiter mit der Bezeichnung "Popups".
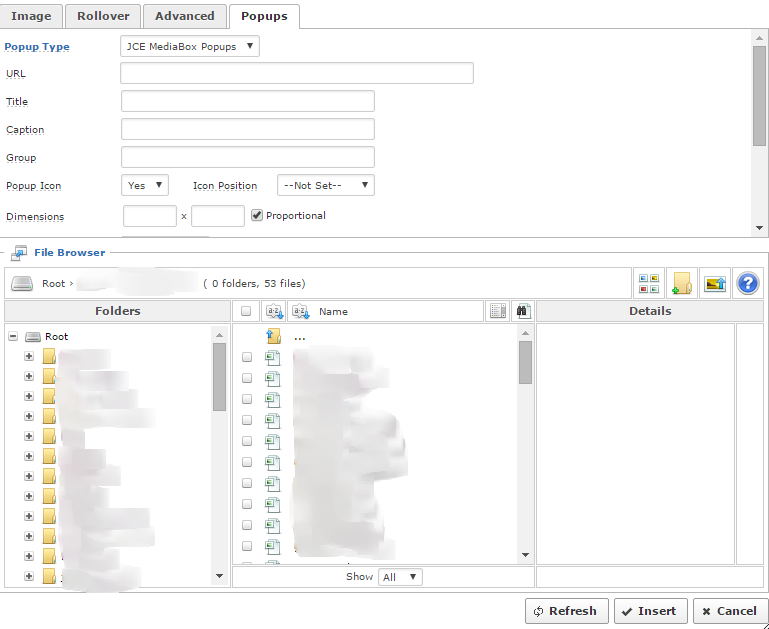
angezeigt. Durch einen Klick auf diesen Button öffnet sich ein Popup, das auf den ersten Blick wie das Standard-Bild-Interface aussieht. Jedoch gibt es oben nun einen weiteren Reiter mit der Bezeichnung "Popups".

Hier gibt es folgende Einstellungsmöglichkeiten:
- Popup Type: hier gibt es bei der Standard-Installation zwei Werte, die eingestell werden können:
- Window Popups: hier wird das Popup-Bild in einem neuen Tab/Fenster geöffnet (sieht allerdings nicht schön aus und wird kaum noch verwendet)
- JCE Mediabox Popups: hier gibt es weitere Einstellungsmöglichkeiten, die regeln, wie das Popup-Bild angezeigt werden kann - URL: hier kann man manuell einen Link auf das Bild hinzufügen oder alternativ den Verzeichnisbaum im unteren Bereich benutzen, um das Bild, das als Popup ausgegeben wird, zu bestimmen
- Title: in diesem Feld kann ein Titel für das Bild eingetragen werden
- Caption: Beschreibungstext für das Popup-Bild (wird u.a. beim Mouseover angezeigt)
- Popup Icon: regelt, ob ein Icon (X zum Schließen des Popups) angezeigt wird
- Icon Position: hier wird die Position des Popup-Icons festgelegt
- Dimensions: an dieser Stelle kann man einen festen Pixelwert angeben, der die Größe des Popups bestimmt
Alle Themen in dieser Reihe:
- Anleitung: Erweiterungen installieren, updaten und deinstallieren in Joomla
- Joomla Anleitung: Inhalt, Menüs und Module! Was, Wie und Wo?
- Joomla Anleitung: Bilder einfügen und formatieren mit dem JCE-Editor
- Anleitung VirueMart: Produkte anlegen
- Joomla Anleitung: PDF-Dateien als Download anbieten
- Anleitung: PDF Dateien erstellen
